Mainos: Tekstauskurssi keskuksella
8.11.2008 - 11:57 / ahokoivu.
Sarjakuvakeskuksella järjestetään tekstauskurssi, joka alkaa ensi maanantaina 10.11. Mukaan mahtuu vielä!
2 kahden tunnin opetuskertaa ja tehtäviä. Kurssin opettajana toimii tekstaaja Mikko Huusko. Hinta, joka sisältää tarvikkeet, on 10 euroa. Kurssille otetaan 15 ensimmäisenä ilmoittautunutta. Ilmoittautuminen sarjakuvakeskus.fi sivuilla olevalla lomakkeella.
Suosittelen kurssia (ja olen itsekin sinne osallistumassa :).
How to: Yläpalkin kuvan lisääminen
7.11.2008 - 21:02 / ahokoivu.
Näin saat esimerkiksi lisättyä blogin yläpalkkiin kuvan. Ohjeet on tehty käyttäen WhiteWash-pohjaa, en ole testannut miten ne toimivat muilla pohjilla. Kokeilkaa ja kikkailkaa koodin kanssa, sitä ei tarvi pelätä. Toivottavasti näistä ohjeista on jotain hyötyä:
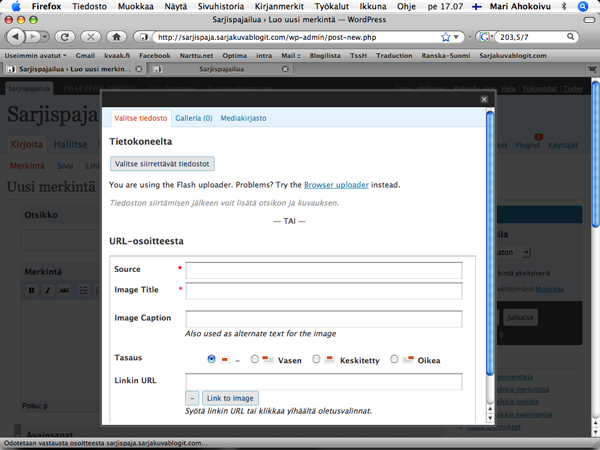
1. lataa kuva
Tee header kuva valmiiksi, ja tallenna se oikeaan kokoon. esimerkiksi 650×250 pikseliä olevan kuvan pitäisi asettua nätisti yläpalkkiin.
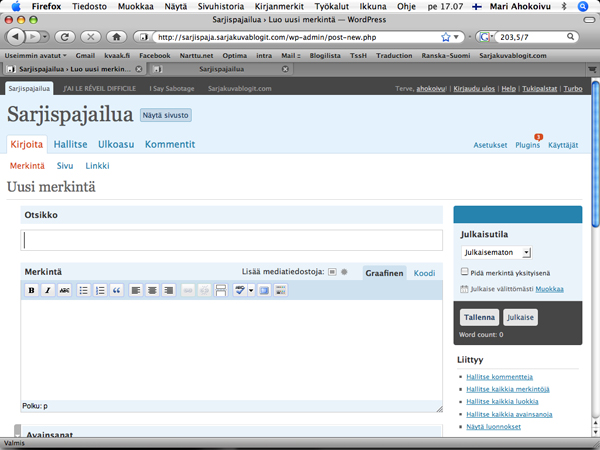
Lataa sitten kuva blogiisi. Mene normaalisti osioon kirjoita –> Merkintä, ja lataa kuva sitä kautta (“lisää mediatiedostoja” tekstin vieressä oleva neliö).

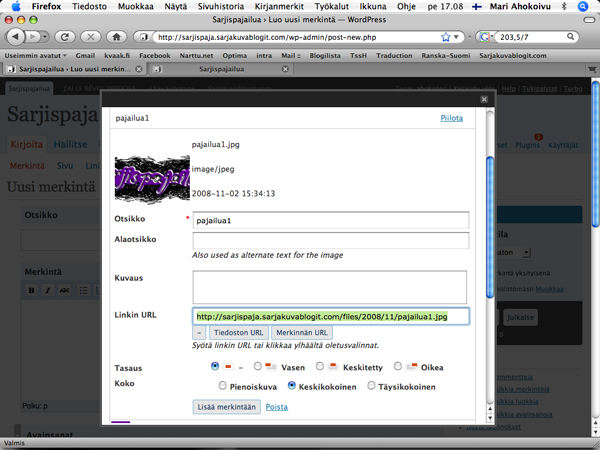
kun kuva on ladattu kopioi kuvan linkki itsellesi

2. header img
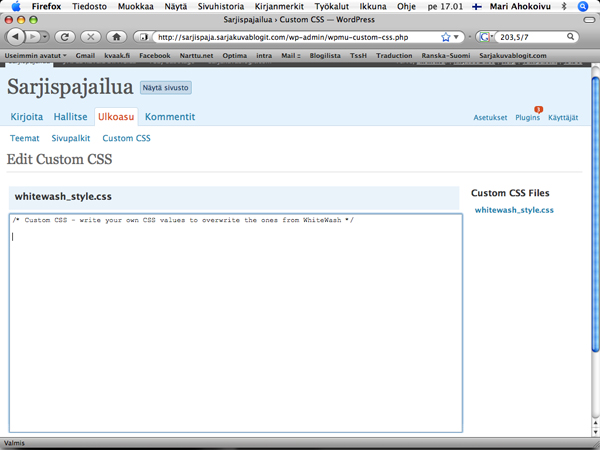
voit siirtyä sitten pois blogimerkinnän kirjoittamisesta (sitä ei tarvitse tallentaa) kohtaan ulkoasu ja custom css
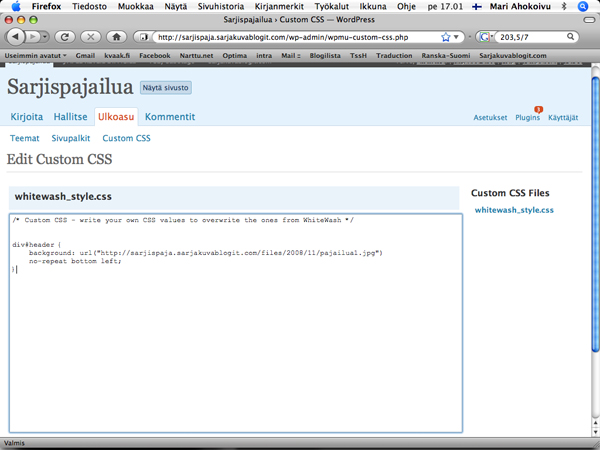
kirjoita css tiedostoon seuraava koodinpätkä:
div#header {
background: url(“http://kuva.jpg”)
no-repeat bottom left;
}
jossa http://kuva.jpg tekstin tilalle lisäät kuvasi linkin. voit siirtää kuvan paikkaa kirjoittamalla bottom left käskyn tilalle esim. bottom right.
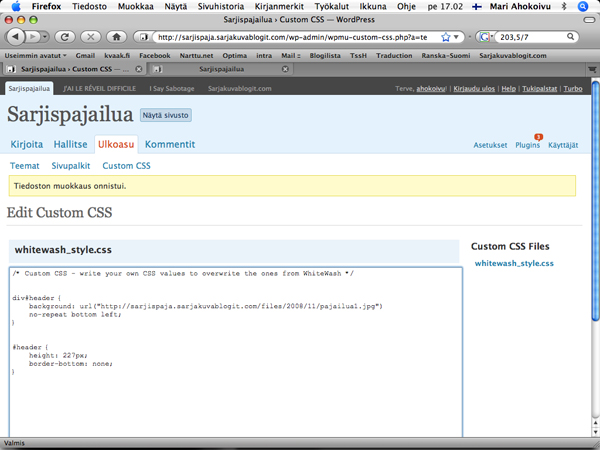
paina nappia päivitä tiedosto. yläpalkin kuvan pitäisi nyt näkyä sivuillasi.
yläpalkin korkeutta ja palkin alapuolella olevaa viivaa voit muokata koodinpätkällä:
div#header {
height: 227px;
border-bottom: none;
}
3. otsikkotekstin piilotus
jos haluat automaattisesti sivulle tulevan otsikkotekstin piiloon, se tapahtuu seuraavalla koodilla:
#header h1 {
display: none;
}
4. otsikkotekstin muokkaus
jos haluat säilyttää otsikkotekstin ja siinä olevan linkin, mutta haluat muuttaa sitä tai siirtää sitä, se tapahtuu lisäämällä seuraavan koodin:
#header h1 {
font-size: 30px;
font-weight: 100;
font-family: Arial, Helvetica, sans-serif;
padding: 190px 0 5px 0;
text-align: right;
}
#header h1 a {
color: #000033;
text-decoration: none;
}
#header h1 a:hover {
color: #000033;
text-decoration: underline;
}
#header h2 {
color: #000033;
font-size: 19px;
font-weight: 100;
padding: 0 0 0 0;
letter-spacing: -1px;
line-height: 12px;
}
jossa “header h1” on yläotsikko, “header h1 a” sen linkki ja “header h1 hover” säätää, mitä linkille tapahtuu, kun siihen vie hiiren päälle. “header h2” on alaotsikko.
color: tällä voit muuttaa väriä. Värikoodeja löytää googlaamalla, tai jos sinulla on kuvankäsittelyohjelma, niin voit tarkistaa koodit sen kautta. Koodin pitäisi tunnistaa myös perusvärit kirjoittamalla ne englanniksi “white” “red” jne.
text-decoration: tekstiin tuleva “koristelu”.
underline alleviivaa
none ei tee mitään koristeita
font-size: fontin koko
text-align: mihin teksti sijoittuu (left, right, center)
Läksyjä
7.11.2008 - 18:36 / ahokoivu.
Elikkäs ensi keskiviikkona siirrytään pienlehteilemään! Toivon kuitenkin että kaikki jatkavat blogiensa päivitystä, päivittäkää ainakin niitä “50. asiaa itsestänne” juttuja, joita aloitettiin viimekerralla.
ENSI KERRAKSI:
Kerätkää materiaalia pienlehtiinne! Vanhoja töitänne tai vähintään kaikki ne läksyt ja tehtävät mitä olen teille antanut kurssin aikana:
-LUONNOSLEHTIÖ
valikoikaa muutamia lempisivujanne, luonnoksia tai sarjakuvia, mitä olette piirtäneet lehtiöihinne.
-PÄIVIS
Sama mitä luonnoslehtiöissä. Läksyksi annoin, että päiväkirjassa pitäisi olla tehtynä joka viikko yksi aukeama minkä voitte näyttää muillekin. Eli siis kolme aukeamaa päiväkirjasta on teillä ainakin materiaalia.
-IMPROVISAATIO SARJIKSET
-ARVOSTELUT
-PIENET NELIÖT
ja jos teitte sarjakuvan näistä, niin sen parempi!
-TARINASTA TEHTY SARJAKUVA
Eli se tarina mikä kirjoitettiin yhdellä tunnilla, josta käskin teidän tehdä ainakin kahden sivun sarjakuvaversion.
-ESITTELYSARJAKUVAT itsestänne
-50 asiaa itsestänne
Jos omistatte skannerit, niin skannailkaa töitä jo valmiiksi. Tulostuskäyttöön skannaukset tulee olla:
Mustavalkoiset kuvat:
väh. 600 pikseliä (mielellään 1200 pix)
Värilliset- ja harmaasävykuvat:
väh. 300 pikseliä
Päivitän kohta ohjeita tuosta blogipohjan muokkauksesta vielä. Nähdään taas keskiviikkona!
CSS ja kuvankäsittelystä
2.11.2008 - 14:09 / ahokoivu.
Eli siis viime kerralla oli Rami käymässä meillä vieraana, suuret kiitokset siitä! Toivottavasti blogin muokkauksesta jäi jotain mieleen. Blogin kustomointi on tietysti aika hifistelyä, tärkeintä olisi että saatte kaikki blogit käyntiin ja saatte sisältöä niihin. MUISTAKAA KAIKKI LAITTAA MULLE BLOGILINKKINNE niin pääsen seuraamaan blogejanne!
Ramin blogi ja CSS ohjeet löytyvät osoitteesta: http://ramir.sarjakuvablogit.com/
Keskiviikkoon mennessä haluan teiltä kaikilta:
-LINKIT BLOGEIHINNE
-PIIRROKSEN UNELMA BLOGIPOHJASTANNE
Valmistautukaa myös antamaan palautetta sarjakuvablogit.com-sivustosta.
Skannauksesta ja kuvankäsittelystä vielä jotain:
Jos teillä ei ole itsellänne kuvankäsittelyohjelmia, niin skannatkaa silloin kuvanne suoraan nettikokoon eli 72 dpi maksimissaan 600 (tai 700 vielä menee ehkä) pikseliä leveänä. Tämä ei ole suositeltavaa silloin, kun on mahdollista kuvaa muokata, mutta jos sellaista mahdollisuutta ei ole niin skannatkaa näillä asetuksilla! Silloin saatte suoraan oikeankokoista kuvaa. Laatu on varmasti paljon heikompi mitä silloin, jos kuvan skannaisi ensin tulostuskoossa (300 dpi värikuvat, 600 dpi mustavalkoiset) mutta ainakin saatte jotain materiaalia blogeihinne.
Eli siis:
72 dpi
leveys max. 600 pix
Kuvankäsittelyohjelmia löytyy mm. seuraavia:
GIMP
Ilmainen kuvankäsittelyohjelma, en ole valitettavasti saannut itse tätä toimimaan omalla koneellani, mutta olen kuullut muuten tästä pelkkää hyvää. Gimpin voi ladata täältä.
PHOTOSHOP
Photoshop on yksi kalleimmista kuvankäsittelyohjelmista, mutta myös ehdottomasti käytetyin ja monipuolisin. Photoshopista voi ladata ilmaisen kolmenkymmenen päivän testiversion täältä. Photoshopista myydään myös riisutumpaa versiota, photoshop elementsiä, joka on koko versiota paljon edullisempi. Photoshop elementsistä voi ladata testiversion myöskin täältä.
Seuraavalla kerralla keskitytään enemmän blogin sisältöön, käydään läpi omia blogejamme ja pidetään pientä palautetuntia muutenkin. Laittakaa bloginne valmiiksi, keskiviikkona viimeinen tunti bloggailua, sitten päästään tekemään pienlehtiä!
How to: Kuvan skannauksesta
27.10.2008 - 21:07 / ahokoivu.
Hei, ja anteeksi kun en ole ehtinyt aikaisemmin päivittämään! Tässä ohjeita skannauksesta.
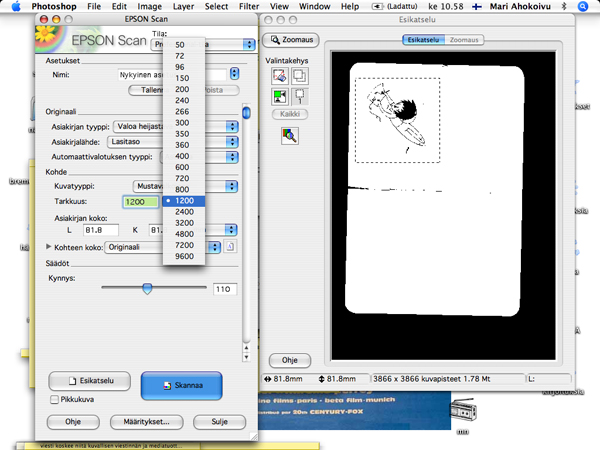
SKANNAUS
Skannauksen voi tehdä joko skannerin oman ohjelman kautta tai kuvankäsittelyohjelman kautta.
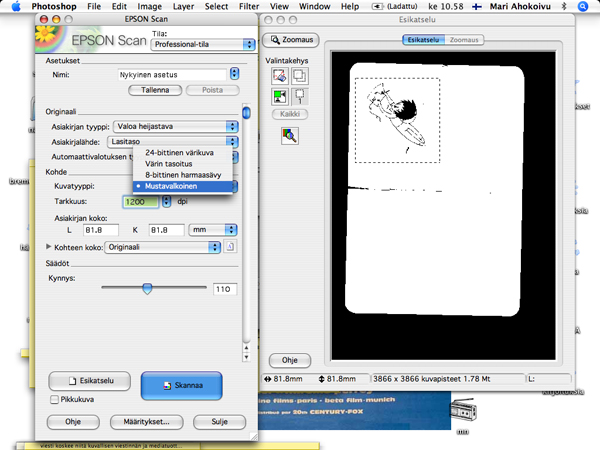
Skannaa mustavalkoiset kuvat asetuksilla:
kuvatyyppi: mustavalkoinen tai bitmap vähintään 600 dpi:n tarkkuus
värikuvat: 24-bittinen värikuva, tai color picture, vähintään 300 dpi:n tarkkuus
Skannata kannattaa tulostus tarkkuudella, sillä silloin skannauksesta tulee tarkempi ja sinulle jää itselle tulostettava versio koneellesi. Lisäksi, jos värität kuvaa koneella, niin se kannattaa ehdottomasti tehdä isompi resoluutioisella kuvalla.
rajaa esikatselusta valmiiksi kuvasta se kohta, minkä haluat skannata. Rajauksen voi tehdä myös myöhemmin kuvankäsittelyohjelmalla.

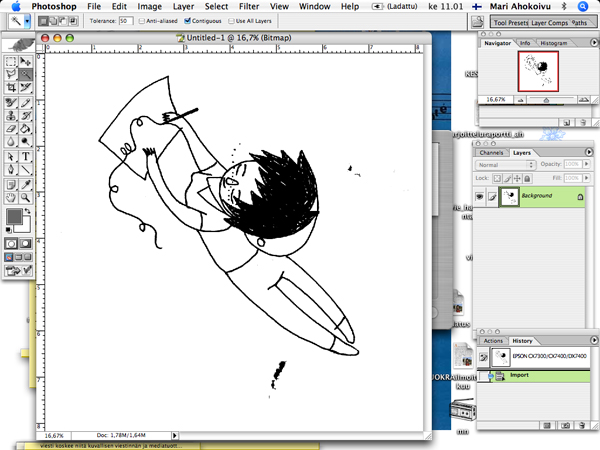
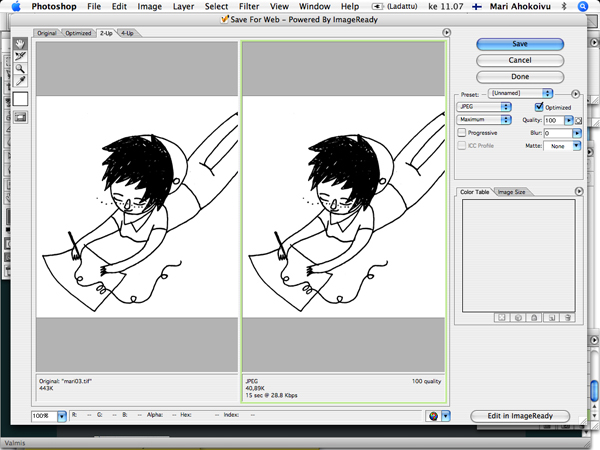
skannaa kuva ja tuo se kuvankäsittelyohjelmaan. (kuvassa photoshop)

Käännä (image–>rotate canvas) tai tee muut muokkaukset kuvalle.
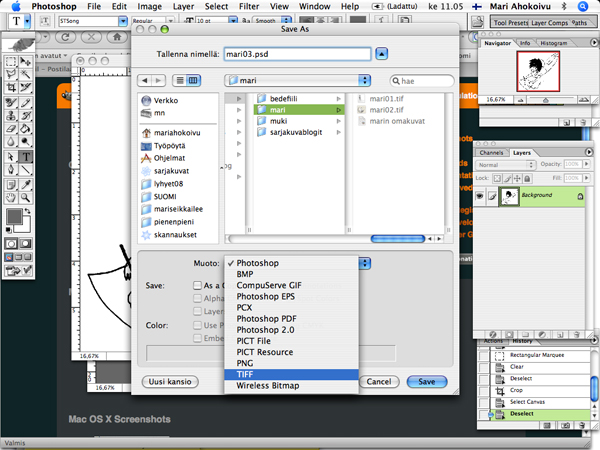
Tallenna kuva tiff-tiedostona. jos olet käyttänyt layereitä mm. värittämiseen, tallenna kuva psd-tiedostona.

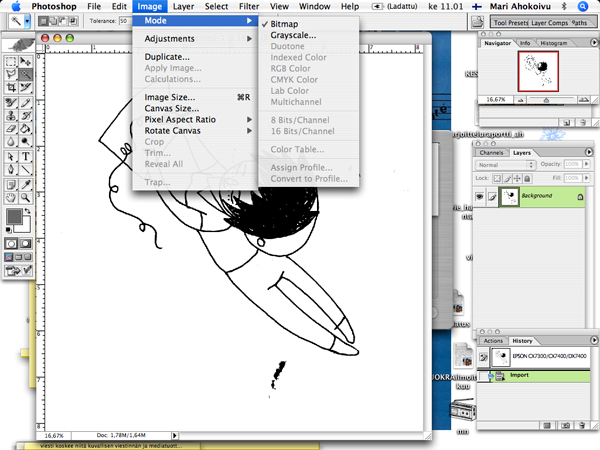
Muuta bitmap (mustavalkoiset) kuvat grayscaleksi (image–>mode–>crayscale), ennen kuin muutat kuvan kokoa tai värität sitä. Värittäessä kuva pitää muuttaa vielä RGB-kuvaksi (image–>mode–>crayscale).

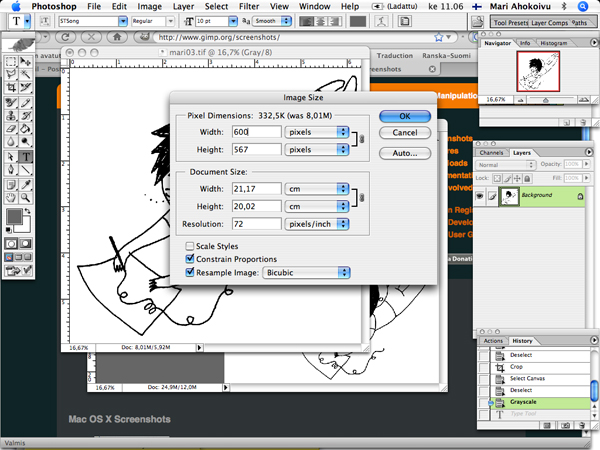
Muuta kuvan koko nettiversioksi (image–>image size)
nettiresoluutiona käytetään yleensä 72 dpi:tä
itse olen käyttänyt maksimi leveytenä 600 pikseliä, ehdoton maksimi tulisi olla 800 pikseliä. tämä tietysti riippuu myös blogipohjasta, miten leveitä kuvia se suostuu näyttämään. Itse olen kuitenkin huomannut, että 600 pikseliä on

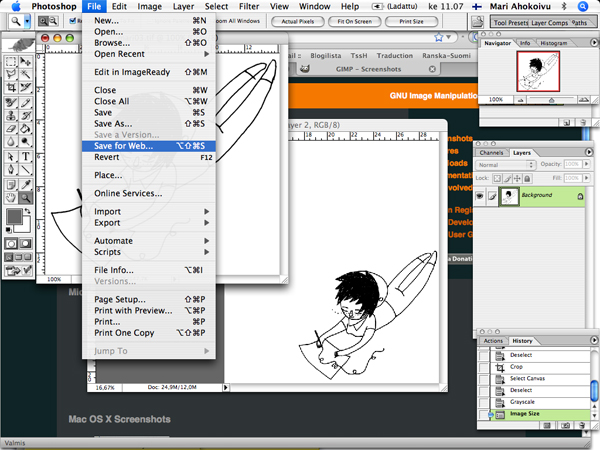
photoshopissa on erittäin mainio kuvantallennusmuoto save for web (file–>save for web) joka on tarkoitettu nettikuville. se pakkaa kuvat mahdollisimman kevyiksi, niin että ne latautuvat nopeasti, ilman että kuva pikselöityy pahasti.

nettikuvat voi tallentaa muodoissa jpg, gif tai bng.
Sarjiskeskuksen kurssin blogilinkit
22.10.2008 - 19:15 / ahokoivu.
http://anttiv.sarjakuvablogit.com/
http://butanyway.sarjakuvablogit.com/
http://jampam.sarjakuvablogit.com/
http://totiset.sarjakuvablogit.com/
http://jimmuuni.sarjakuvablogit.com/
http://lisbeta.sarjakuvablogit.com/
http://mikamoi.sarjakuvablogit.com/
http://ninni.sarjakuvablogit.com/
http://tuuk42.sarjakuvablogit.com/
http://warda.sarjakuvablogit.com/
Categories
- Blogin tuunaus
- How to
- Inspiraatiota
- linkkejä
- mainos
- markkinointi
- Mitä tehdä?
- Orivesi 2009
- Sarjakuvakeskus 2008
- Sarjakuvakeskus 2011
- Sarjakuvamaailma
- Sarjakuvien tekemisestä
- Välineitä
Tags
Festareita ja tapahtumia
- Festival International de la BD d'Angoulême
- Helsingin sarjakuvafestivaalit
- Kemin sarjakuvapäivät
- Tampere kuplii
- Turku Necrocomicon
Linkkejä
Sarjakuvablogeja
- Domus Perkele
- En vaan osaa!
- Hilloa! Hilloa!
- I Say Sabotage
- Idablog
- J'ai le réveil difficile
- Mummo
- Paint it blacker!
sarjakuvalinkkejä
Nordicomics @twitter
- No public Twitter messages.