Kategoria-arkisto ‘Blogin tuunaus’
* Sarjakuvablogin perustaminen
Kirjoitettu 1.09.2011 - ahokoivu. Kategoriassa Blogin tuunaus, How to.
Miten perustetaan sarjakuvablogi? No vaikka näin:
1. mene osoitteeseen sarjakuvablogit.com
2. paina “luo blogi”
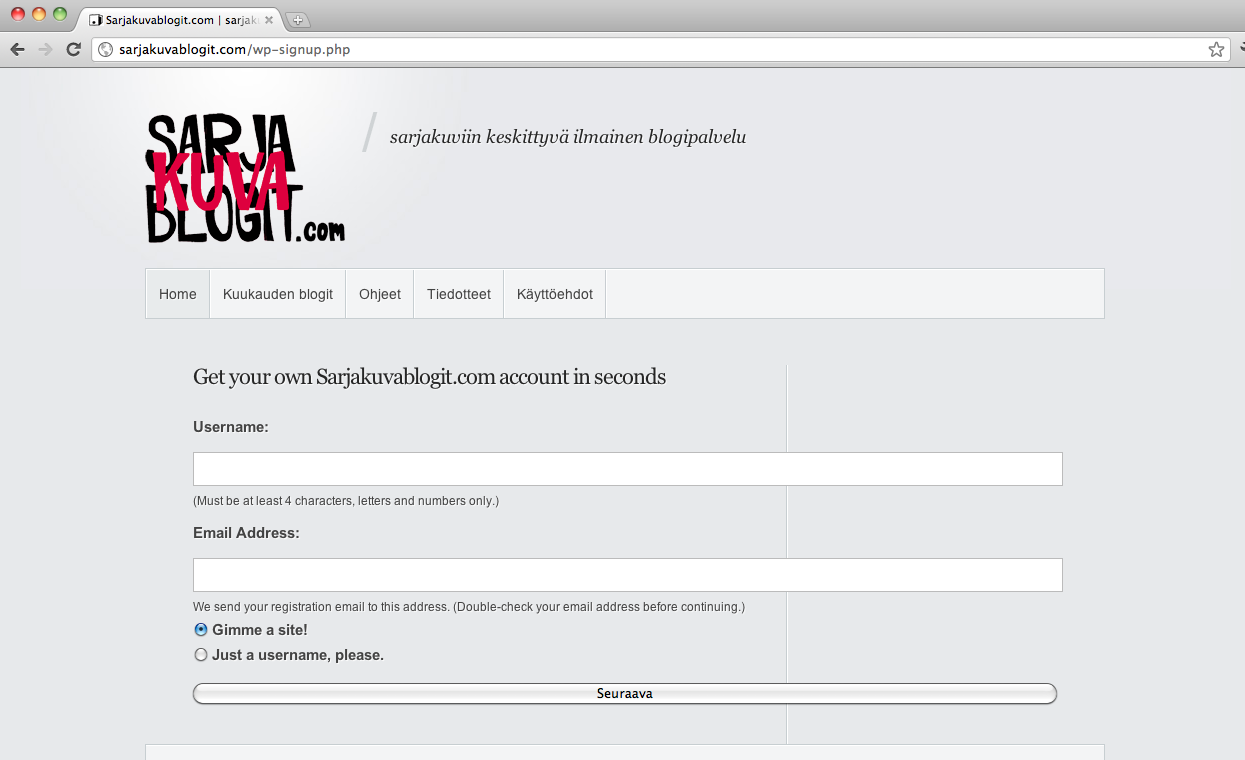
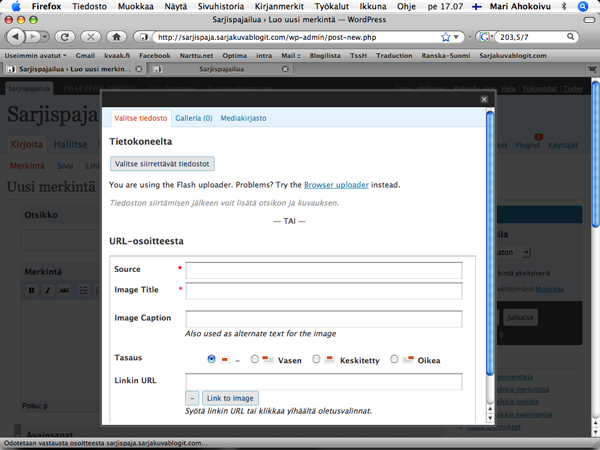
Kuva 1
3. (kuva 1) täytä tiedot
username = oma käyttäjänimi (Min. 4 merkkiä, vain kirjaimia ja numeroita. Ei voi muuttaa jälkikäteen, huom)
gimme a site! = tunnukset ja blogi
Just a username, please = vain tunnukset, ei blogia
* Lisää koodia -alapalkin muokkailu
Kirjoitettu 1.10.2009 - ahokoivu. Kategoriassa Blogin tuunaus, How to.
Tällä CSS koodilla saa muokkailtua alapalkkia:
#footer {
background: url(“http://kuva.jpg”)
no-repeat bottom left;
height: 200px;
border-top: 1px solid #99CC00;
text-align: center;
color: #333;
font-size: 11px;
padding: 0 0 10px 0;
margin-top: 10px;
}
* border viivojen muokkaus
Kirjoitettu 1.10.2009 - ahokoivu. Kategoriassa Blogin tuunaus.
…niitä voi muokata seuraavalla CSS pätkällä
#content {
padding: 10px 0;
background: none;
}
.articles {
border-top: 1px solid #99CC00;
}
#content .showtags {
background: none;
padding-left: 5px;
line-height: 20px;
border-bottom: 1px solid #99CC00;
border-top: none;
}
* Kuvien lisääminen sivupalkkiin
Kirjoitettu 30.09.2009 - ahokoivu. Kategoriassa Blogin tuunaus.
Seuraavanlaisesti saat lisättyä kuvia sivupalkkiin:
1- Lataa kuvat media-arkistoon (media-> add new). Ota kuvan osoite talteen.
(Hox! Kuva kannattaa olla maksimissaan 150-200 pikseliä leveä)
2-Lisää sivupalkkiin (Appearance–> sivupalkit) teksti-laatikko. Kirjoita laatikkoon seuraava koodi:
<img src=”http://kuva.jpg”>
Lisää kuvasi osoite koodiin http://kuva.jpg tilalle.
Tekstiotsikot saa piiloon lisäämällä custom CSS koodiin seuraavan pätkän:
/* Tekstiotsikot piiloon sivupalkissa */
.right h2 { display: none; }
ps. Jos kuva ei näy koita kirjoittaa “”-merkit normaaleiksi (shift+2) . Niissä voi olla joku outo tyylittely päällä.
 Jos haluat kuvaan linkin, käytä seuraavaa koodinpätkää:
Jos haluat kuvaan linkin, käytä seuraavaa koodinpätkää:
<a href=”http://www.linkki.com”><img src=”http://kuva.jpg”></a>
* CSS koodia
Kirjoitettu 29.09.2009 - ahokoivu. Kategoriassa Blogin tuunaus.
Tässä tämän sivuston CSS koodi, tehty white wash pohjalle. Kun tämän copy pastaa Appearance kohdan CSS-osioon, niin pääsee vähän alkuun oman blogin muokkailussa.
Koodi siis löytyy klikkaamalla tämä postaus auki tuosta alhaalta.
* How to: Yläpalkin kuvan lisääminen
Kirjoitettu 7.11.2008 - ahokoivu. Kategoriassa Blogin tuunaus, How to.
Näin saat esimerkiksi lisättyä blogin yläpalkkiin kuvan. Ohjeet on tehty käyttäen WhiteWash-pohjaa, en ole testannut miten ne toimivat muilla pohjilla. Kokeilkaa ja kikkailkaa koodin kanssa, sitä ei tarvi pelätä. Toivottavasti näistä ohjeista on jotain hyötyä:
1. lataa kuva
Tee header kuva valmiiksi, ja tallenna se oikeaan kokoon. esimerkiksi 650×250 pikseliä olevan kuvan pitäisi asettua nätisti yläpalkkiin.
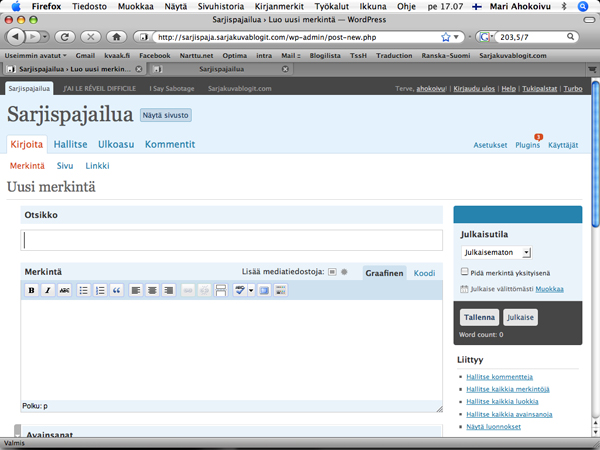
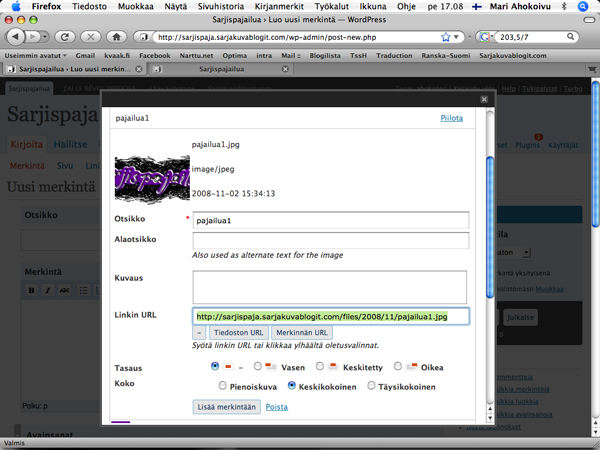
Lataa sitten kuva blogiisi. Mene normaalisti osioon kirjoita –> Merkintä, ja lataa kuva sitä kautta (“lisää mediatiedostoja” tekstin vieressä oleva neliö).

kun kuva on ladattu kopioi kuvan linkki itsellesi

2. header img
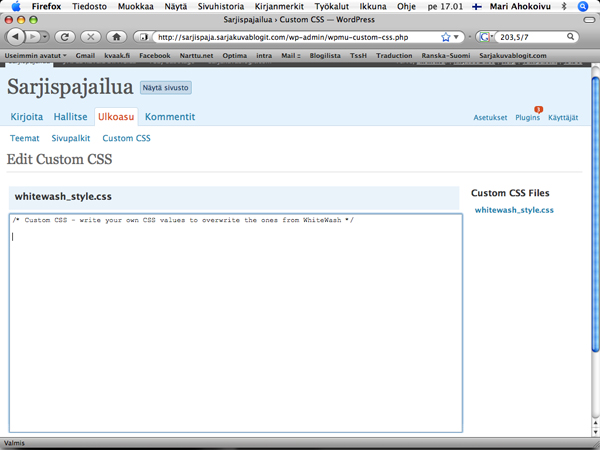
voit siirtyä sitten pois blogimerkinnän kirjoittamisesta (sitä ei tarvitse tallentaa) kohtaan ulkoasu ja custom css
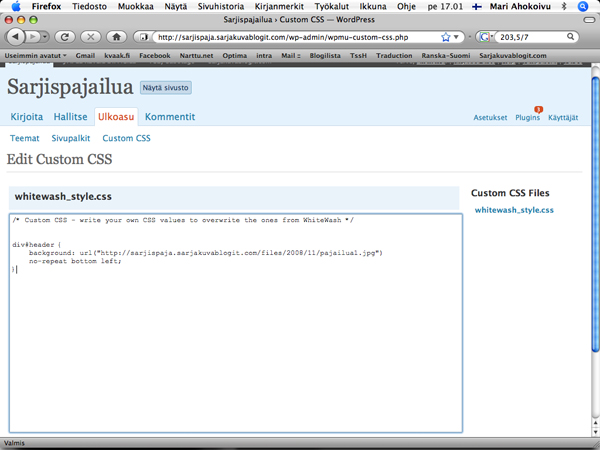
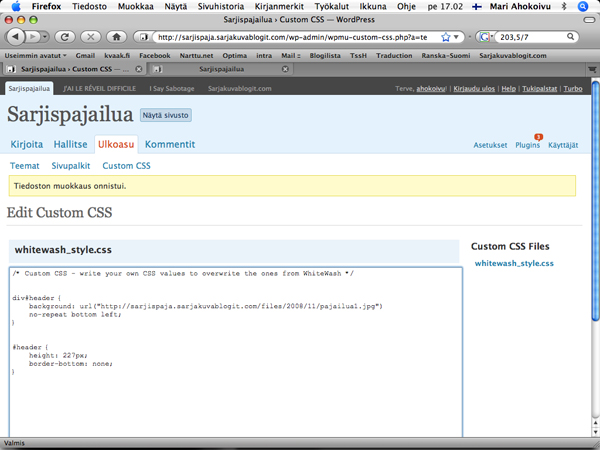
kirjoita css tiedostoon seuraava koodinpätkä:
div#header {
background: url(“http://kuva.jpg”)
no-repeat bottom left;
}
jossa http://kuva.jpg tekstin tilalle lisäät kuvasi linkin. voit siirtää kuvan paikkaa kirjoittamalla bottom left käskyn tilalle esim. bottom right.
paina nappia päivitä tiedosto. yläpalkin kuvan pitäisi nyt näkyä sivuillasi.
yläpalkin korkeutta ja palkin alapuolella olevaa viivaa voit muokata koodinpätkällä:
div#header {
height: 227px;
border-bottom: none;
}
3. otsikkotekstin piilotus
jos haluat automaattisesti sivulle tulevan otsikkotekstin piiloon, se tapahtuu seuraavalla koodilla:
#header h1 {
display: none;
}
4. otsikkotekstin muokkaus
jos haluat säilyttää otsikkotekstin ja siinä olevan linkin, mutta haluat muuttaa sitä tai siirtää sitä, se tapahtuu lisäämällä seuraavan koodin:
#header h1 {
font-size: 30px;
font-weight: 100;
font-family: Arial, Helvetica, sans-serif;
padding: 190px 0 5px 0;
text-align: right;
}
#header h1 a {
color: #000033;
text-decoration: none;
}
#header h1 a:hover {
color: #000033;
text-decoration: underline;
}
#header h2 {
color: #000033;
font-size: 19px;
font-weight: 100;
padding: 0 0 0 0;
letter-spacing: -1px;
line-height: 12px;
}
jossa “header h1” on yläotsikko, “header h1 a” sen linkki ja “header h1 hover” säätää, mitä linkille tapahtuu, kun siihen vie hiiren päälle. “header h2” on alaotsikko.
color: tällä voit muuttaa väriä. Värikoodeja löytää googlaamalla, tai jos sinulla on kuvankäsittelyohjelma, niin voit tarkistaa koodit sen kautta. Koodin pitäisi tunnistaa myös perusvärit kirjoittamalla ne englanniksi “white” “red” jne.
text-decoration: tekstiin tuleva “koristelu”.
underline alleviivaa
none ei tee mitään koristeita
font-size: fontin koko
text-align: mihin teksti sijoittuu (left, right, center)
Categories
- Blogin tuunaus
- How to
- Inspiraatiota
- linkkejä
- mainos
- markkinointi
- Mitä tehdä?
- Orivesi 2009
- Sarjakuvakeskus 2008
- Sarjakuvakeskus 2011
- Sarjakuvamaailma
- Sarjakuvien tekemisestä
- Välineitä
Tags
Festareita ja tapahtumia
- Festival International de la BD d'Angoulême
- Helsingin sarjakuvafestivaalit
- Kemin sarjakuvapäivät
- Tampere kuplii
- Turku Necrocomicon
Linkkejä
Sarjakuvablogeja
- Domus Perkele
- En vaan osaa!
- Hilloa! Hilloa!
- I Say Sabotage
- Idablog
- J'ai le réveil difficile
- Mummo
- Paint it blacker!
sarjakuvalinkkejä
Nordicomics @twitter
- No public Twitter messages.