Kategoria-arkisto ‘How to’
* Sarjakuvablogin perustaminen
Kirjoitettu 1.09.2011 - ahokoivu. Kategoriassa Blogin tuunaus, How to.
Miten perustetaan sarjakuvablogi? No vaikka näin:
1. mene osoitteeseen sarjakuvablogit.com
2. paina “luo blogi”
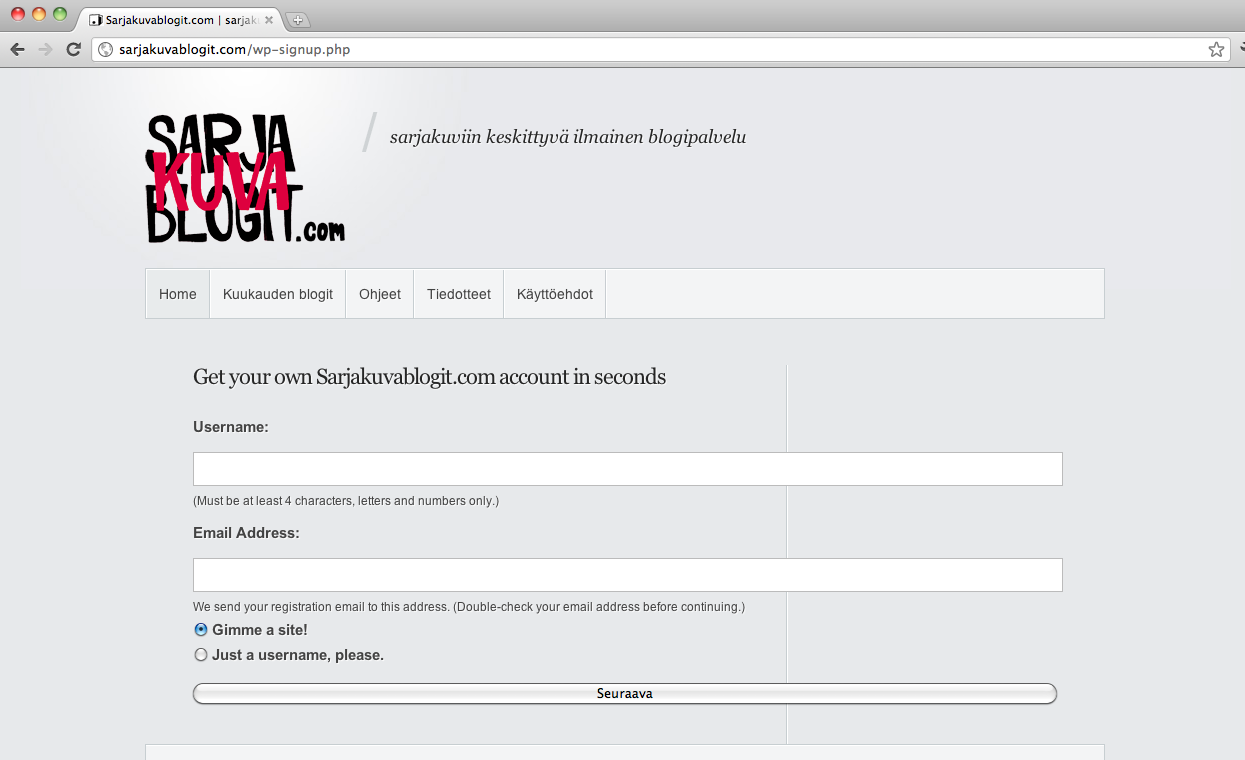
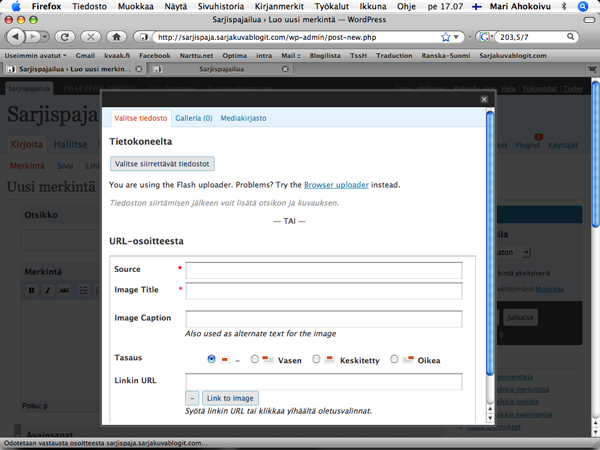
Kuva 1
3. (kuva 1) täytä tiedot
username = oma käyttäjänimi (Min. 4 merkkiä, vain kirjaimia ja numeroita. Ei voi muuttaa jälkikäteen, huom)
gimme a site! = tunnukset ja blogi
Just a username, please = vain tunnukset, ei blogia
* How to: Mainosbannerin teko
Kirjoitettu 1.10.2009 - ahokoivu. Kategoriassa How to, markkinointi, Sarjakuvamaailma.
Mainosbannerin tekeminen onnistuu helposti esimerkiksi photoshopissa näin:
1-Avaa photoshopissa uusi tiedosto (File–>New).
Määrittele kuvan resoluutioksi 72 dpi. Koko voi olla esim.

150×70 px (hyvä koko blogien sivupalkin bannereille)

234×60 px (perus pienen mainosbannerin koko, mm. kvaak.fi)

468×60 px (perus ison mainosbannerin koko)
Muita kokoja voi myös kokeilla, esim. 140×350 px
Koot siis pikselikokoina (pixels).
2- Copy/pastaa haluamiasi kuvia bannereihin.
Avaa kuva jota haluat käyttää bannerissa. Valitse (rectangular marquee tool) joko koko kuva, tai osa sitä. kopioi kohta (Ctrl+c). Ota banneri esiin ja liitä kuva siihen (Ctrl+v). Kuvan kokoa voi muuttaa klikkaamalla oikeanpuoleisella hiirinäppäimellä kuvaa ja valitsemalla “Free transform”. Hox! Pidä shift-näppäin pohjassa, kun muutat kuvan kokoa, niin kuva ei vääristy!
3-Jos haluat tehdä bannerista animaation, liitä usempi kuva banneriin. Kun copy/pastaat niitä, photoshop tekee automaattisesti jokaiselle kuvalle oman layerin. Ota animaatio-työkalu esiin (window–>animation). Työkalun alalaidassa on kuvake (duplicate selected frames), jota painamalla voi tehdä uusia frameja animaatioon. Voit muokata jokaista frame-kuvaa erikseen. Animaation nopeutta säädellään framejen alalaidassa olevasta pienestä nuolikuvakkeesta.
4-Kun banneri on valmis käy tallentamassa se (file–>save for web) tallenna banneri gif-muodossa.
* Lisää koodia -alapalkin muokkailu
Kirjoitettu 1.10.2009 - ahokoivu. Kategoriassa Blogin tuunaus, How to.
Tällä CSS koodilla saa muokkailtua alapalkkia:
#footer {
background: url(“http://kuva.jpg”)
no-repeat bottom left;
height: 200px;
border-top: 1px solid #99CC00;
text-align: center;
color: #333;
font-size: 11px;
padding: 0 0 10px 0;
margin-top: 10px;
}
* Pienlehden teko-ohjeita
Kirjoitettu 26.11.2008 - ahokoivu. Kategoriassa How to.
Tässä youtubista hyvä ohje tuon yksinkertaisen pienlehden tekemiseen, jos pääsee unohtumaan miten se taiteltiinkaan.
* How to: Yläpalkin kuvan lisääminen
Kirjoitettu 7.11.2008 - ahokoivu. Kategoriassa Blogin tuunaus, How to.
Näin saat esimerkiksi lisättyä blogin yläpalkkiin kuvan. Ohjeet on tehty käyttäen WhiteWash-pohjaa, en ole testannut miten ne toimivat muilla pohjilla. Kokeilkaa ja kikkailkaa koodin kanssa, sitä ei tarvi pelätä. Toivottavasti näistä ohjeista on jotain hyötyä:
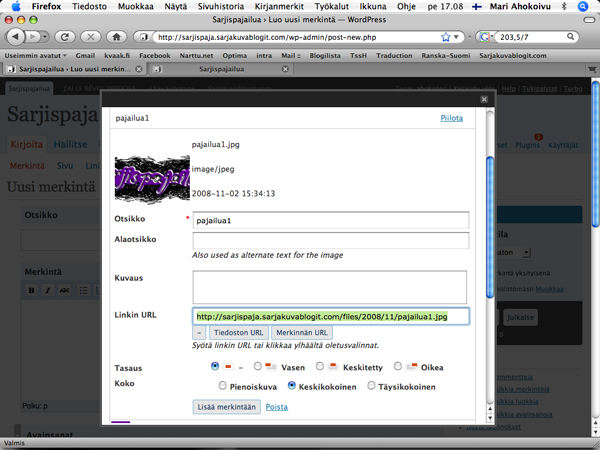
1. lataa kuva
Tee header kuva valmiiksi, ja tallenna se oikeaan kokoon. esimerkiksi 650×250 pikseliä olevan kuvan pitäisi asettua nätisti yläpalkkiin.
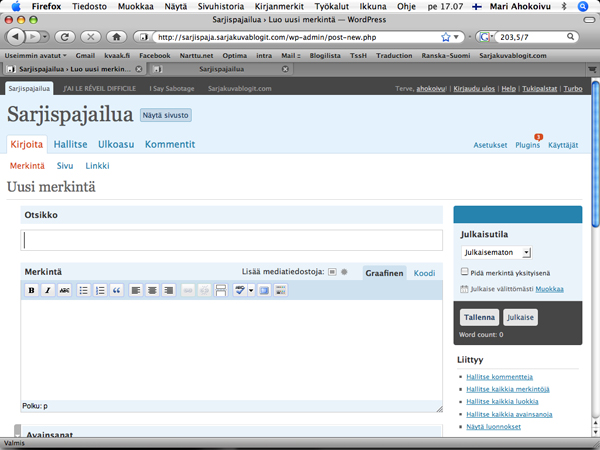
Lataa sitten kuva blogiisi. Mene normaalisti osioon kirjoita –> Merkintä, ja lataa kuva sitä kautta (“lisää mediatiedostoja” tekstin vieressä oleva neliö).

kun kuva on ladattu kopioi kuvan linkki itsellesi

2. header img
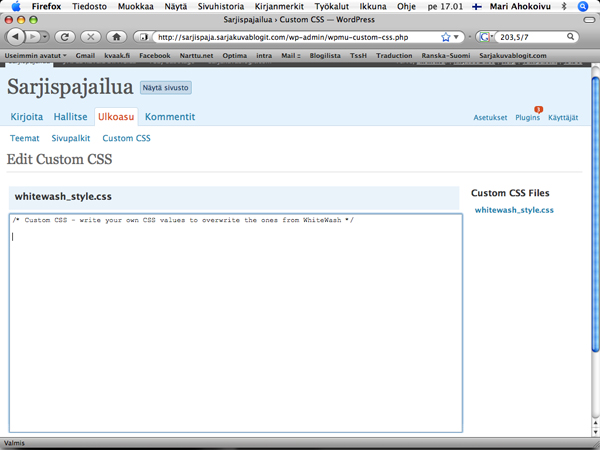
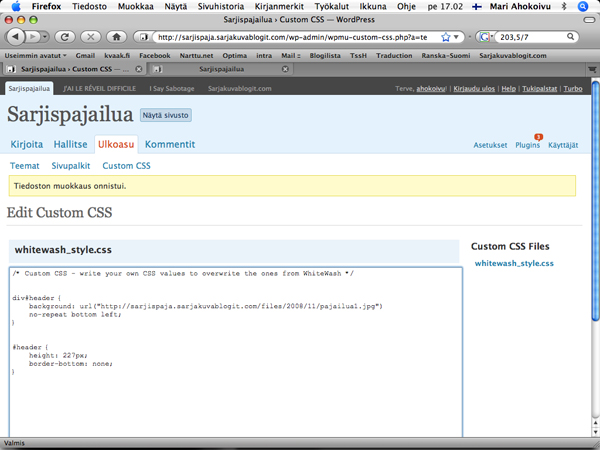
voit siirtyä sitten pois blogimerkinnän kirjoittamisesta (sitä ei tarvitse tallentaa) kohtaan ulkoasu ja custom css
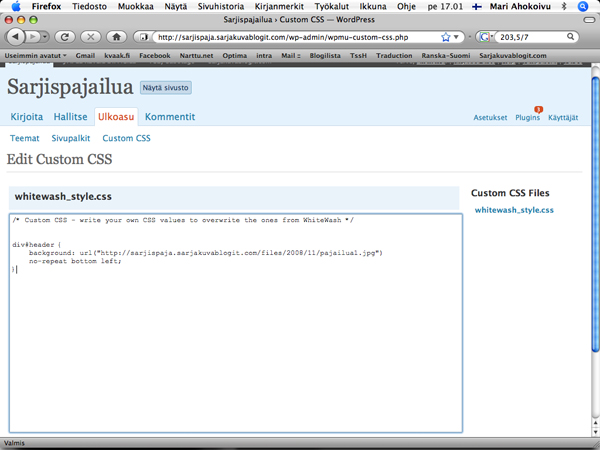
kirjoita css tiedostoon seuraava koodinpätkä:
div#header {
background: url(“http://kuva.jpg”)
no-repeat bottom left;
}
jossa http://kuva.jpg tekstin tilalle lisäät kuvasi linkin. voit siirtää kuvan paikkaa kirjoittamalla bottom left käskyn tilalle esim. bottom right.
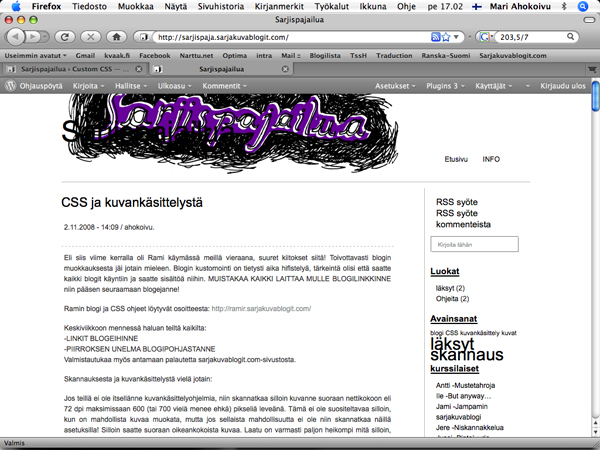
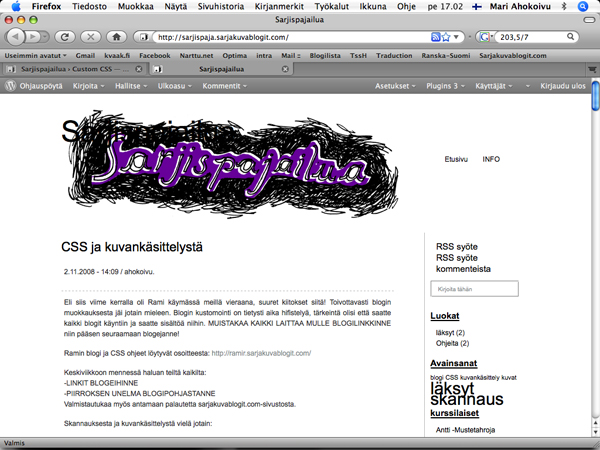
paina nappia päivitä tiedosto. yläpalkin kuvan pitäisi nyt näkyä sivuillasi.
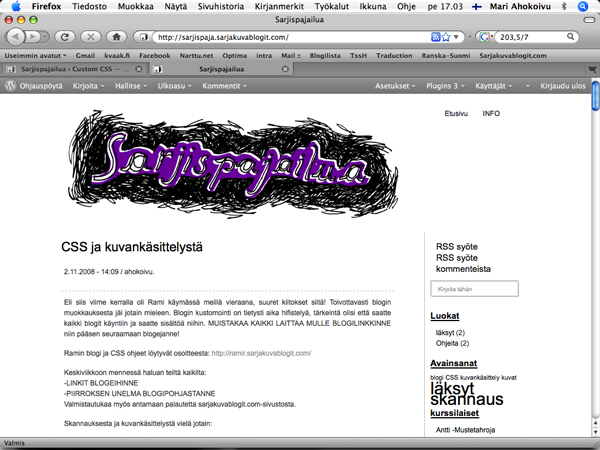
yläpalkin korkeutta ja palkin alapuolella olevaa viivaa voit muokata koodinpätkällä:
div#header {
height: 227px;
border-bottom: none;
}
3. otsikkotekstin piilotus
jos haluat automaattisesti sivulle tulevan otsikkotekstin piiloon, se tapahtuu seuraavalla koodilla:
#header h1 {
display: none;
}
4. otsikkotekstin muokkaus
jos haluat säilyttää otsikkotekstin ja siinä olevan linkin, mutta haluat muuttaa sitä tai siirtää sitä, se tapahtuu lisäämällä seuraavan koodin:
#header h1 {
font-size: 30px;
font-weight: 100;
font-family: Arial, Helvetica, sans-serif;
padding: 190px 0 5px 0;
text-align: right;
}
#header h1 a {
color: #000033;
text-decoration: none;
}
#header h1 a:hover {
color: #000033;
text-decoration: underline;
}
#header h2 {
color: #000033;
font-size: 19px;
font-weight: 100;
padding: 0 0 0 0;
letter-spacing: -1px;
line-height: 12px;
}
jossa “header h1” on yläotsikko, “header h1 a” sen linkki ja “header h1 hover” säätää, mitä linkille tapahtuu, kun siihen vie hiiren päälle. “header h2” on alaotsikko.
color: tällä voit muuttaa väriä. Värikoodeja löytää googlaamalla, tai jos sinulla on kuvankäsittelyohjelma, niin voit tarkistaa koodit sen kautta. Koodin pitäisi tunnistaa myös perusvärit kirjoittamalla ne englanniksi “white” “red” jne.
text-decoration: tekstiin tuleva “koristelu”.
underline alleviivaa
none ei tee mitään koristeita
font-size: fontin koko
text-align: mihin teksti sijoittuu (left, right, center)
* How to: Kuvan skannauksesta
Kirjoitettu 27.10.2008 - ahokoivu. Kategoriassa How to.
Hei, ja anteeksi kun en ole ehtinyt aikaisemmin päivittämään! Tässä ohjeita skannauksesta.
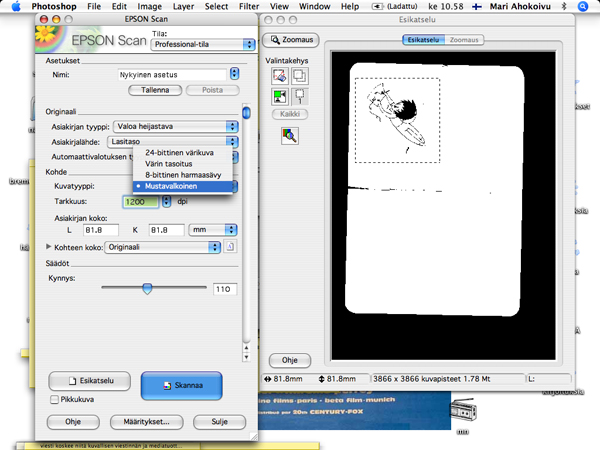
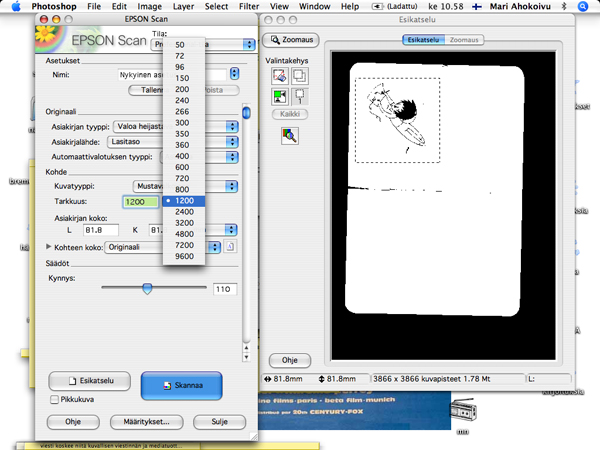
SKANNAUS
Skannauksen voi tehdä joko skannerin oman ohjelman kautta tai kuvankäsittelyohjelman kautta.
Skannaa mustavalkoiset kuvat asetuksilla:
kuvatyyppi: mustavalkoinen tai bitmap vähintään 600 dpi:n tarkkuus
värikuvat: 24-bittinen värikuva, tai color picture, vähintään 300 dpi:n tarkkuus
Skannata kannattaa tulostus tarkkuudella, sillä silloin skannauksesta tulee tarkempi ja sinulle jää itselle tulostettava versio koneellesi. Lisäksi, jos värität kuvaa koneella, niin se kannattaa ehdottomasti tehdä isompi resoluutioisella kuvalla.
rajaa esikatselusta valmiiksi kuvasta se kohta, minkä haluat skannata. Rajauksen voi tehdä myös myöhemmin kuvankäsittelyohjelmalla.

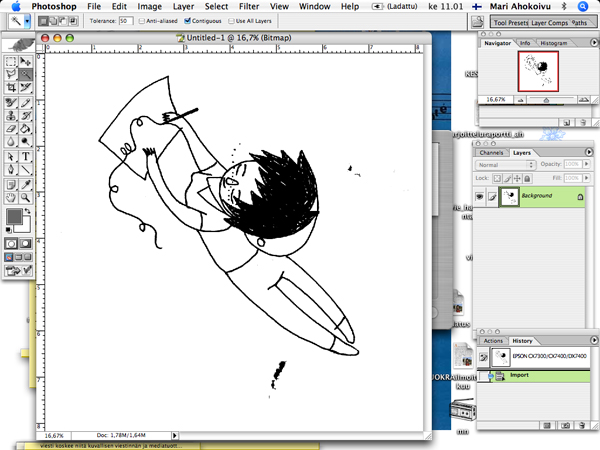
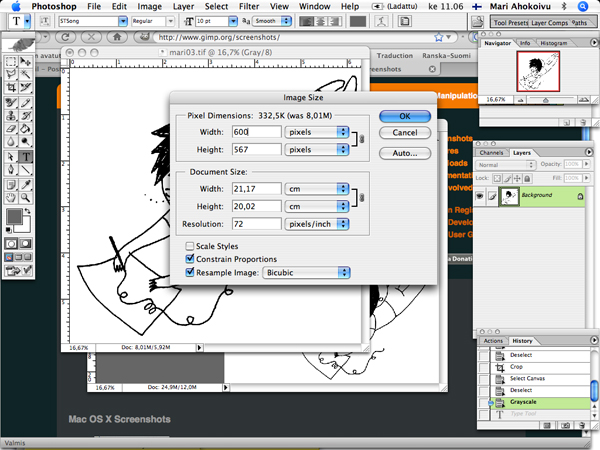
skannaa kuva ja tuo se kuvankäsittelyohjelmaan. (kuvassa photoshop)

Käännä (image–>rotate canvas) tai tee muut muokkaukset kuvalle.
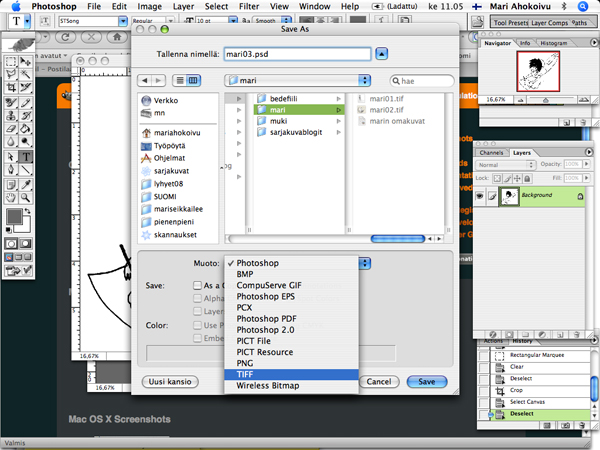
Tallenna kuva tiff-tiedostona. jos olet käyttänyt layereitä mm. värittämiseen, tallenna kuva psd-tiedostona.

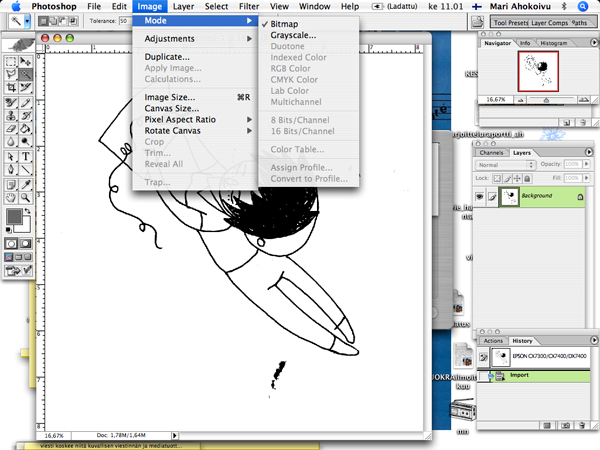
Muuta bitmap (mustavalkoiset) kuvat grayscaleksi (image–>mode–>crayscale), ennen kuin muutat kuvan kokoa tai värität sitä. Värittäessä kuva pitää muuttaa vielä RGB-kuvaksi (image–>mode–>crayscale).

Muuta kuvan koko nettiversioksi (image–>image size)
nettiresoluutiona käytetään yleensä 72 dpi:tä
itse olen käyttänyt maksimi leveytenä 600 pikseliä, ehdoton maksimi tulisi olla 800 pikseliä. tämä tietysti riippuu myös blogipohjasta, miten leveitä kuvia se suostuu näyttämään. Itse olen kuitenkin huomannut, että 600 pikseliä on

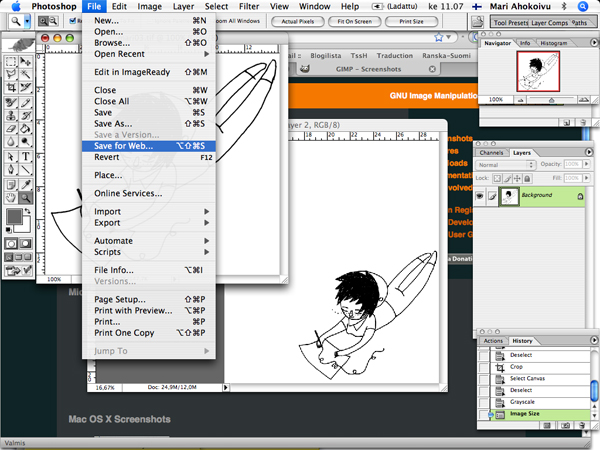
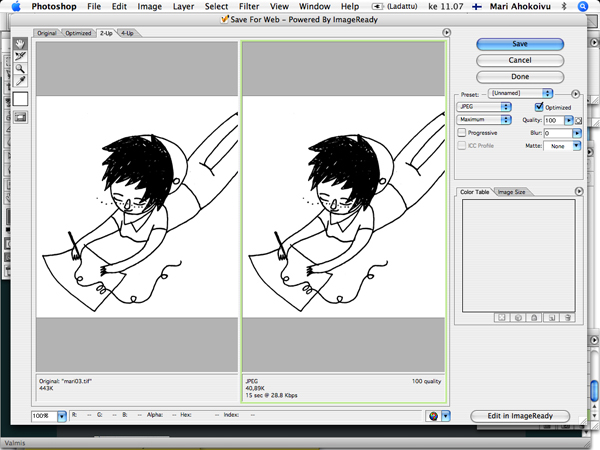
photoshopissa on erittäin mainio kuvantallennusmuoto save for web (file–>save for web) joka on tarkoitettu nettikuville. se pakkaa kuvat mahdollisimman kevyiksi, niin että ne latautuvat nopeasti, ilman että kuva pikselöityy pahasti.

nettikuvat voi tallentaa muodoissa jpg, gif tai bng.
Categories
- Blogin tuunaus
- How to
- Inspiraatiota
- linkkejä
- mainos
- markkinointi
- Mitä tehdä?
- Orivesi 2009
- Sarjakuvakeskus 2008
- Sarjakuvakeskus 2011
- Sarjakuvamaailma
- Välineitä
Tags
Festareita ja tapahtumia
- Festival International de la BD d'Angoulême
- Helsingin sarjakuvafestivaalit
- Kemin sarjakuvapäivät
- Tampere kuplii
- Turku Necrocomicon
Linkkejä
Sarjakuvablogeja
- Domus Perkele
- En vaan osaa!
- Hilloa! Hilloa!
- I Say Sabotage
- Idablog
- J'ai le réveil difficile
- Mummo
- Paint it blacker!
sarjakuvalinkkejä
Nordicomics @twitter
- No public Twitter messages.