How to: Yläpalkin kuvan lisääminen
7.11.2008 - 21:02 / ahokoivu.
Näin saat esimerkiksi lisättyä blogin yläpalkkiin kuvan. Ohjeet on tehty käyttäen WhiteWash-pohjaa, en ole testannut miten ne toimivat muilla pohjilla. Kokeilkaa ja kikkailkaa koodin kanssa, sitä ei tarvi pelätä. Toivottavasti näistä ohjeista on jotain hyötyä:
1. lataa kuva
Tee header kuva valmiiksi, ja tallenna se oikeaan kokoon. esimerkiksi 650×250 pikseliä olevan kuvan pitäisi asettua nätisti yläpalkkiin.
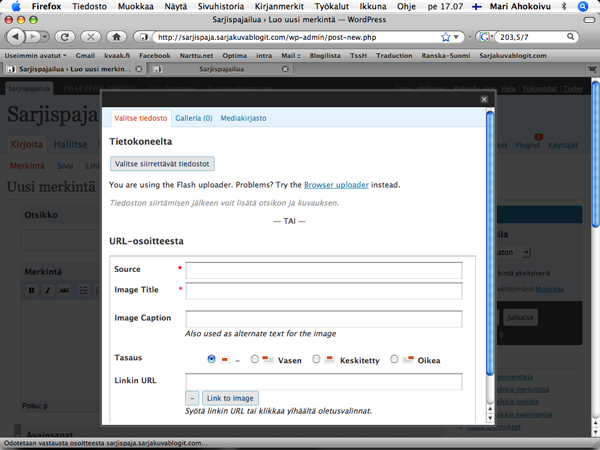
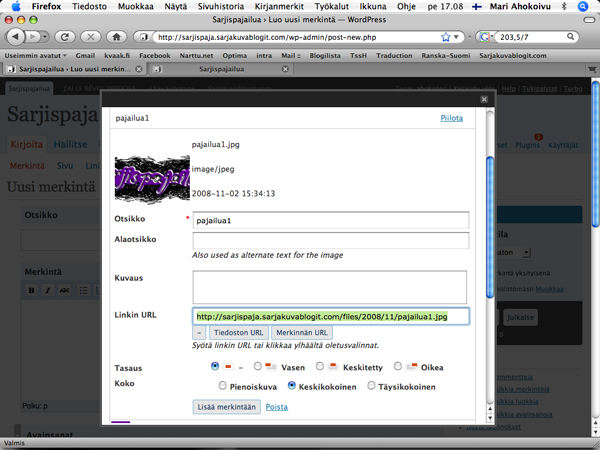
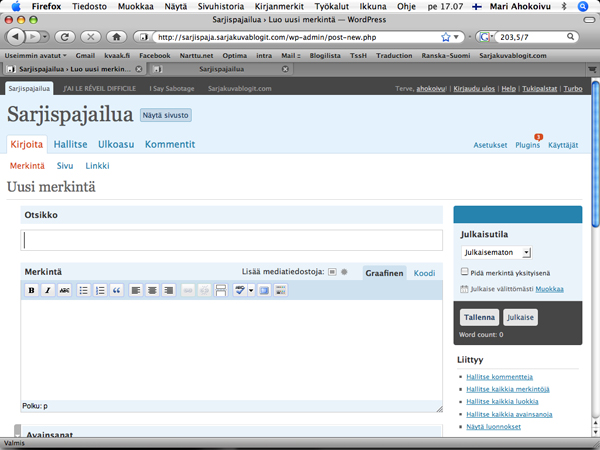
Lataa sitten kuva blogiisi. Mene normaalisti osioon kirjoita –> Merkintä, ja lataa kuva sitä kautta (“lisää mediatiedostoja” tekstin vieressä oleva neliö).

kun kuva on ladattu kopioi kuvan linkki itsellesi

2. header img
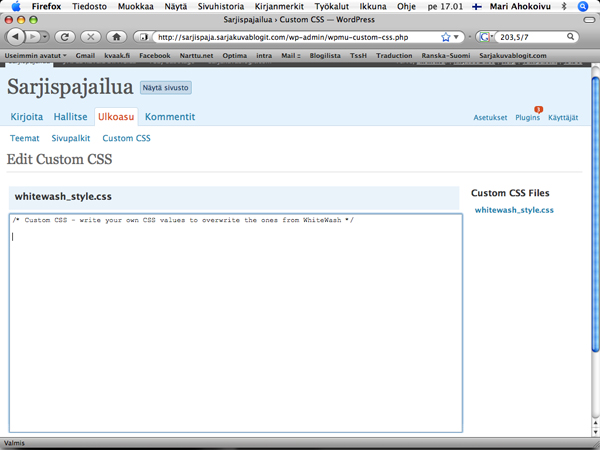
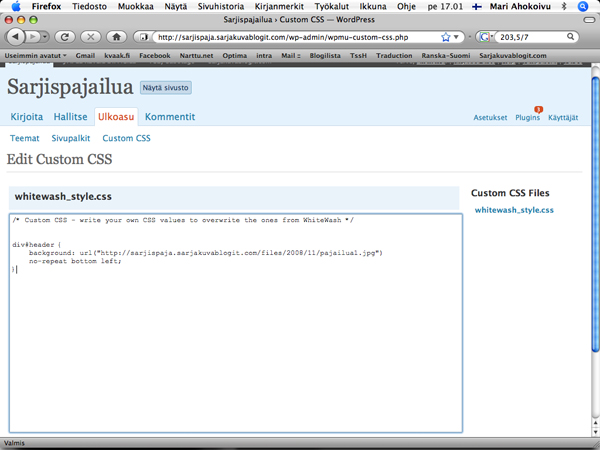
voit siirtyä sitten pois blogimerkinnän kirjoittamisesta (sitä ei tarvitse tallentaa) kohtaan ulkoasu ja custom css
kirjoita css tiedostoon seuraava koodinpätkä:
div#header {
background: url(“http://kuva.jpg”)
no-repeat bottom left;
}
jossa http://kuva.jpg tekstin tilalle lisäät kuvasi linkin. voit siirtää kuvan paikkaa kirjoittamalla bottom left käskyn tilalle esim. bottom right.
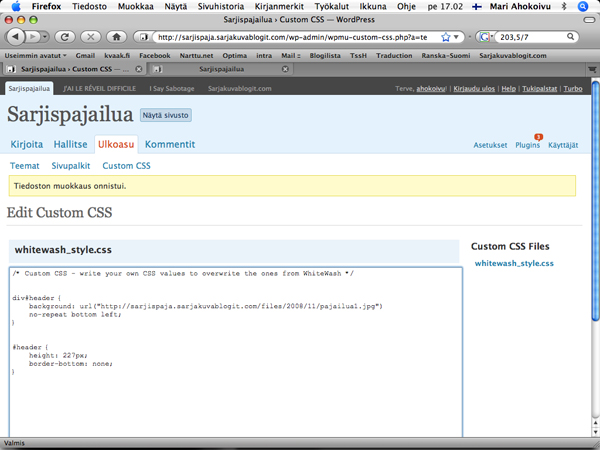
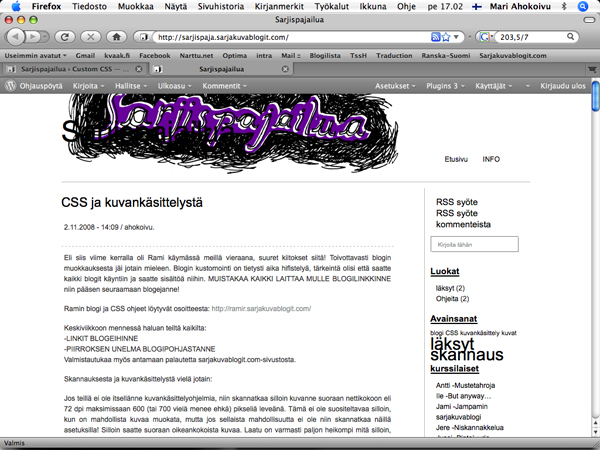
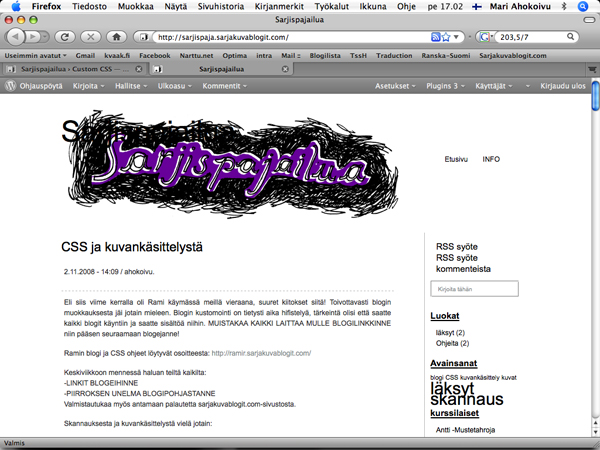
paina nappia päivitä tiedosto. yläpalkin kuvan pitäisi nyt näkyä sivuillasi.
yläpalkin korkeutta ja palkin alapuolella olevaa viivaa voit muokata koodinpätkällä:
div#header {
height: 227px;
border-bottom: none;
}
3. otsikkotekstin piilotus
jos haluat automaattisesti sivulle tulevan otsikkotekstin piiloon, se tapahtuu seuraavalla koodilla:
#header h1 {
display: none;
}
4. otsikkotekstin muokkaus
jos haluat säilyttää otsikkotekstin ja siinä olevan linkin, mutta haluat muuttaa sitä tai siirtää sitä, se tapahtuu lisäämällä seuraavan koodin:
#header h1 {
font-size: 30px;
font-weight: 100;
font-family: Arial, Helvetica, sans-serif;
padding: 190px 0 5px 0;
text-align: right;
}
#header h1 a {
color: #000033;
text-decoration: none;
}
#header h1 a:hover {
color: #000033;
text-decoration: underline;
}
#header h2 {
color: #000033;
font-size: 19px;
font-weight: 100;
padding: 0 0 0 0;
letter-spacing: -1px;
line-height: 12px;
}
jossa “header h1” on yläotsikko, “header h1 a” sen linkki ja “header h1 hover” säätää, mitä linkille tapahtuu, kun siihen vie hiiren päälle. “header h2” on alaotsikko.
color: tällä voit muuttaa väriä. Värikoodeja löytää googlaamalla, tai jos sinulla on kuvankäsittelyohjelma, niin voit tarkistaa koodit sen kautta. Koodin pitäisi tunnistaa myös perusvärit kirjoittamalla ne englanniksi “white” “red” jne.
text-decoration: tekstiin tuleva “koristelu”.
underline alleviivaa
none ei tee mitään koristeita
font-size: fontin koko
text-align: mihin teksti sijoittuu (left, right, center)
13 vastausta - “How to: Yläpalkin kuvan lisääminen”
Trackback URI | Kommenttien RSS
Jätä vastaus
Categories
- Blogin tuunaus
- How to
- Inspiraatiota
- linkkejä
- mainos
- markkinointi
- Mitä tehdä?
- Orivesi 2009
- Sarjakuvakeskus 2008
- Sarjakuvakeskus 2011
- Sarjakuvamaailma
- Välineitä
Tags
Festareita ja tapahtumia
- Festival International de la BD d'Angoulême
- Helsingin sarjakuvafestivaalit
- Kemin sarjakuvapäivät
- Tampere kuplii
- Turku Necrocomicon
Linkkejä
Sarjakuvablogeja
- Domus Perkele
- En vaan osaa!
- Hilloa! Hilloa!
- I Say Sabotage
- Idablog
- J'ai le réveil difficile
- Mummo
- Paint it blacker!
sarjakuvalinkkejä
Nordicomics @twitter
- No public Twitter messages.








16.01.2009 - 23:11
“paina nappia päivitä tiedosto. yläpalkin kuvan pitäisi nyt näkyä sivuillasi.”
Tein kaiken samalla tavalla kuin neuvottiin, mutta silti kuva ei näy. Onko mitään vinkkejä, missä vika voisi olla?
28.01.2009 - 14:11
kun koitan mennä editoimaan CSS:ää. päädyn ohjauspöydälle. eli ei onnistu 🙁 mikä neuvoksi?
2.06.2009 - 17:44
Jos näillä ohjeilla ei toimi, kokeilkaa lisätä aina #-merkin eteen “div” eli esim:
div#header {
background: url(“http://kuva.jpg”)
no-repeat bottom left;
}
Silloin pitäisi toimia!
27.11.2009 - 17:52
hihi, kiitos mun ensimmäisestä blogikommentista :—D tähän asti totellut käskyjä eikä silti näy :<
6.02.2010 - 1:20
Jos kuva ei ilmesty niin kokeilkaa seuraavaa:
Jos ottaa noi koodit copy/pastella, niin voipi olla että se sisällyttää jotain outoja muotoiluja tekstiin, vasinkin “-hipsumerkkeihin. Koittakaa kirjoittaa “-merkit uudestaan, ja tarkistakaa koodi muutenkin ettei siellä ole mitään virhelyöntejä.
27.04.2010 - 23:26
*raapii päätään* ei onnistu, vaikka kirjoitin kaikki merkit uusiksi. Whitewashia käytän ja ohjeita seuraan…
27.04.2010 - 23:27
Edit, toimi sittenkin parin refreshin jälkeen…
9.10.2010 - 0:47
hihoo! pitkästä aikaa koitin taistella headerini kanssa, ja tuo hipsujen uudelleen kirjoittaminen auttoi! kiitos!
17.10.2010 - 19:52
[…] Ramille ja Marin blogipostille (ja kommenttien […]
18.08.2011 - 7:47
Taistelin hetken mutta näkyipäs viimein. Auttoi kun kirjoitin koodin pötkömmin enkä yrittänyt saada sisennöksiä eri riveille kuten esimerkeissä oli.
3.10.2011 - 17:06
kiitos tuhannesti näistä ohjeista. olenkin miettinyt miten ihmeessä tuo onnistuu. muokkailin kyllä css:ää omin päin ennenkuin löysin tämän sivun, mutten tajunnut että #header h1 pitää vielä piilottaa..
koodi toiminu itsellänikään suoraan copypasteemalla, joten korvasin hipsut.
27.12.2011 - 16:32
Apuaaah! kokeilin tätä ja se ei toiminut! tässä kuvassa: http: //sarjispaja.sarjakuvablogit.com/files/2008/11/kuva-4.jpg
Luki jotain ihan ekalla rivillä! Poistin sen vahingossa ja en saa sitä mistään takaisin! Se voi olla tärkeä. 🙁
Mitä tehdä?
vastaa pian!
10.08.2016 - 14:38
this is very interesting post. I have never read about such things so it is something new for me.